React JS and Node JS are my forte, but I have also developed projects in Python, Classic ASP, Bubble, and dabbled in PHP. I'd like to think that presented with a need and a bit of time, I could become proficient in other languages and platforms as well.
I have included a small sample of some of the projects I have developed or contributed to, to showcase my flexibility in development.
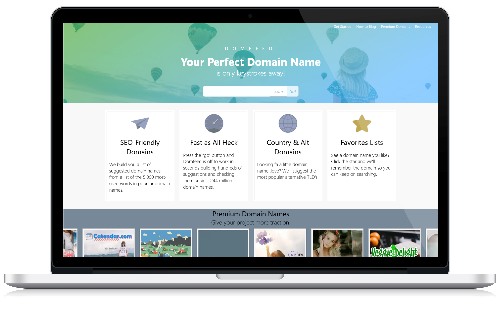
This application, entirely designed and engineered by me, has several microservices, including: the (main) front end which pulls articles and products (premium domain names) during build time into a static-site-generator; a Mongo database; services (front and back) to import a humongous list of registered domains into a database; and external API calls for domain verification.
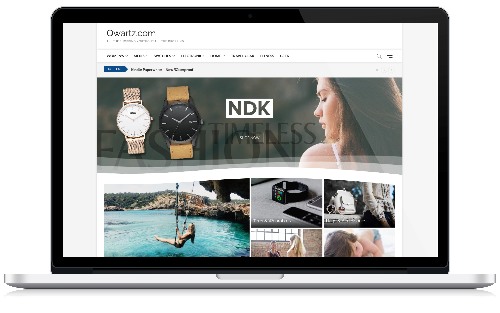
In this demo for a fictitious store, I used WordPress for the platform. Real products were imported from AliExpress suppliers of China and inserted into WooCommerce, which provides (disabled) e-commerce capabilities. The free template was modified to add a hero section, affiliate links rather than post/page links, and aesthetic improvements.
Challenges Much of the interface had been written more than 15 years ago using ASP Classic. The project owner decided to do things piecemeal…
Let's Build Something Great Your project deserves more than just code—it deserves craftsmanship, attention to detail, and a partner who's…
Challenges Many design elements already existed in the UI, but no design boards were made available. I often had to go through existing code…
View the Code
No endless revisions or scope creep. I deliver working solutions that go live on time, so you can start seeing ROI sooner.
Tech talk when you need it, plain English when you don't. You'll always understand what's happening with your project.
I build for maintainability and growth, not quick hacks. When your business evolves, your website can evolve with it.
Technologies I use regularly to build modern, reliable software.